Fric-frac Master Page
Probleem
Als je de Fric-frac Wireframes met elkaar vergelijkt stel je vast dat alle pagina's een zelfde basisstructuur hebben. Een header, een main en een footer element.
Alle pagina's hebben die basisstructuur:
- een main sectie met daarin:
- een controlepaneel
- een showroom
- een footer
Het is een goed idee om duidelijke namen aan die onderdelen te geven. De gehele website beschouwen we als een toren. Elke pagina is een verdieping en op elke verdieping hebben we een showroom en een controlepaneel. In de showroom laten we de bezoeker zien wat die pagina te bieden heeft. In het controlepaneel staat de naam van de pagina en knoppen waarmee je van de ene naar de andere verdieping kan gaan. Dat het het tower pattern. De de namen van het Tower Pattern gebruiken voor de CSS klassennamen zoals je hieronder in de HTML zal zien.
Vermits de footer op alle verdiepingen dezelfde is, behoort die bij de toren. De footer bevat algemene informatie over de app en behoort niet tot de essentie van een pagina. De gebruiker moet dus naar onder scrollen om de inhoud van de footer te kunnen zien.
Design
De elementen die op elke pagina herhaald worden plaatsen we in de MasterLayout.cshtml pagina. De css bestanden die door alle pagina's gebruikt worden zetten we ook op de master page. Ik heb verschillende css bestanden omwille van pedagogische redenen. Op die manier is de opbouw van de CSS overzichterlijker. Voor een website in productie is het best al die CSS bestanden in één bestand te stoppen.
De Razor instructie @RenderBody() zorgt ervoor dat het variabele gedeelte, dat van pagina tot pagina verschilt, getoond wordt. We hebben ook de footer gevuld met info over de webwinkel. Voor de indeling gebruiken we een microformaat.
Oplossing
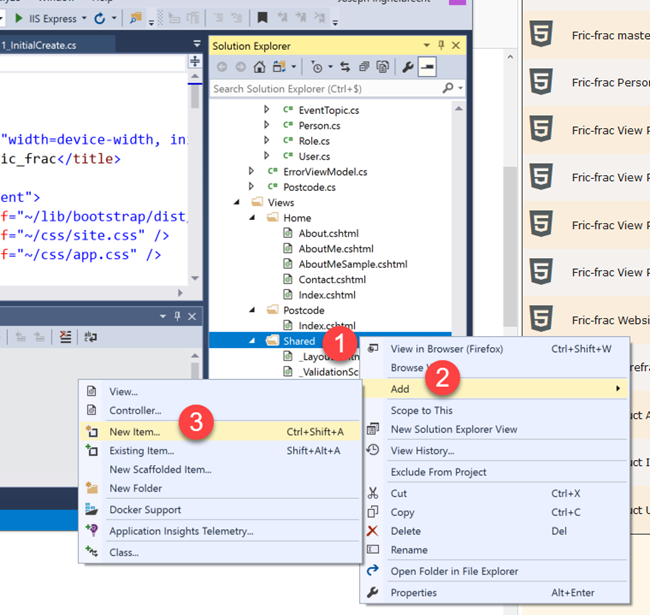
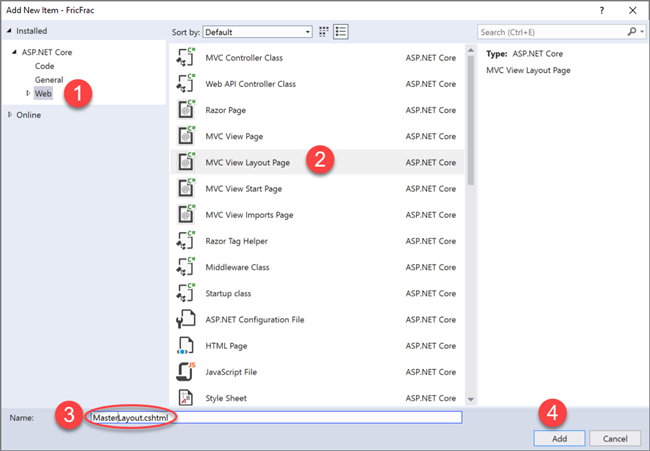
Maak een MasterLayout.cshtml bestand in de map Views/Shared:


Het bestand met de naam MasterPage.cshtml wordt aangemaakt en in de map Views/Shared geplaatst. Open het bestand en je ziet dat ASP.NET MVC de basisstructuur voor een HTML pagina heeft toegevoegd:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@RenderBody()
</div>
</body>
</html>
In de code hierboven zie je twee Razor statements staan. De @ViewBag is een container waarmee je gegevens van de Controller naar de View kan doorgeven. Zie het als het een boodschappentas waarmee je inkopen van de winkel mee naar huis brengt.
De @RenderBody methode wordt door ASP.NET MVC gebruikt om de View die met een MasterLayout is gemaakt hier te inserten.
Kopiëer de volgende HTML daarin:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
</head>
<body class="tower">
<main class="floor">
@RenderBody()
</main>
<footer>
<p class="copy">concept & design - Red Mind 2017-2018</p>
<p><a href="/Admin/Index">Beheer</a></p> <div class="vcard">
<h3>Contact</h3> <p class="fn org">a n<span>orm</span> apart</p>
<div class="adr">
<div class="street-address">Braziliëstraat 38</div>
<div class="postal-code">2000</div> <div class="locality">Antwerpen</div>
<div class="country-name">België</div>
</div>
</div>
</footer>
</body>
</html>
Om het adres in te delen gebruiken we een midroformaat. De link naar de admin pagina staat in de footer en de url is /Admin/Index. Dat verwijst naar de Controller met de naam Admin en de methode Index en naar de View Index.cshtml in de Views/Admin map.